De Postcode app migreren naar ASP.NET Core MVC
Tot nu toe hebben we de Postcode App alleen laten runnen in de console. We gaan de app nu migreren naar het web. In de Postocde app hebben gesproken van de Business Logic Layer. De klasse voor de Postcode die we toen gemaakt hebben kan nu dienst doen als model.
Stappenplan
- Open de Fric-frac webapp in Visual Studio.
- De data toevoegen:
- We gaan alleen de XML voorstelling van de postcode data gebruiken.
- Maak een folder in de Fric-frac root met de naam Data.
- Kopieer Postcode.xml naar de map Data.
- De Bll klasse gaan we als model gebruiken:
- Kopiëer het bestand met de naam Bll/Postcode.cs waarin de OO vorstelling van een postcode staat, naar de Model folder.
- Een view toevoegen:
- Maak in View folder een folder met de naam Postcode. In die folder voeg je een MVC View Page toe (rechtermuis klik op Views/Postocde -> Add -> New Item -> MVC View Page

- Voeg een
h1heading toe:@* For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 *@ @{ } <h1>Postcodes</h1>
- Maak in View folder een folder met de naam Postcode. In die folder voeg je een MVC View Page toe (rechtermuis klik op Views/Postocde -> Add -> New Item -> MVC View Page
- Tijd om de controller te maken. In de map Controllers maak je een nieuw klassenbestand met de naam PostcodeController.cs.
- rechtermuis klik Controllers -> Add -> Controller -> MVC Controller - Empty

Visual Studio Add MVC Controller Postcode - geef er de naam Postcode aan:

Visual Studio type Controller name Postcode - Visual Studio heeft de methode Index voor ons reeds aangemaakt:
using Microsoft.AspNetCore.Mvc; namespace Fric_frac.Controllers { public class PostcodeController : Controller { public IActionResult Index() { return View(); } } }
- rechtermuis klik Controllers -> Add -> Controller -> MVC Controller - Empty
- Een link in het menu toevoegen om de Postcode Index pagina te kunnen oproepen en tonen. In de masterpage _Layout.cshtml voeg je een link in het menu toe:
<div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li><a asp-area="" asp-controller="Home" asp-action="Index">Home</a></li> <li><a asp-area="" asp-controller="Home" asp-action="About">About</a></li> <li><a asp-area="" asp-controller="Home" asp-action="Contact">Contact</a></li> <li><a asp-area="" asp-controller="Home" asp-action="AboutMe">About Me</a></li> <li><a href="/Home/AboutMe">About Me met zuiver HTML</a></li> <li><a href="/Postcode/Index">Postcodes</a></li> </ul> </div> - Tijd om alles eens uit te proberen. Klik op het groen pijltje op de web app te openen. Als je op Postcodes klikt in het menu ga je naar de Postcode view en zie je de h1. Je krijgt niet veel te zien dus. Tijd om de postcodes zelf in de view te tonen.
- Het model vullen met de postcode data
- Om het model te kunnen vullen hebben we een DAL nodig, een data access layer die de gegevens inleest uit de datastorege. In ons voorbeeld is dat een XML bestand.
- We hebben al een DAL klasse gemaakt in een vorige les om de postcodegegevens uit een XML bestand te halen. Deze klasse staat in de map
Dalen hebben de namen PostcodeXml.cs en heetPostcodeXml. We kopiëren die bestanden naar het Fric-frac project:- Maak een folder in de Fric-frac root met de naam Dal.
- Kopiëer het Dal/PostcodeXml.cs en de interface Dal/IPostcode.cs naar de Dal map.
- Vermits we een MVC project gecreëerd hebben is Depencency Injection al voor ons geïnstalleerd door Visual Studio. Dat hoeven we dus zelf niet meer te doen. We moeten alleen de servide toeveogen in
ConfigureServicesmethode van het Startup.cs bestand:// This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddSingleton<PostcodeApp.Dal.IPostcode> (p => new PostcodeApp.Dal.PostcodeXml(new PostcodeApp.Bll.Postcode())); services.AddTransient(p => new Controllers.PostcodeController(new PostcodeApp.Dal.PostcodeXml())); } - In een vorige les hebben we gezien hoe we met behulp van Depenency Injection de DAL klasse als een service in onze app ter beschikking kunnen stellen. We doen dat omdat we dan heel gemakkelijk van DAL kunnen veranderen en bijvoorbeeld de DAL voor CSV bestanden kunnen injecteren. We hoeven daarvoor alleen de service te wijzigen en de rest van de code blijft ongewijzigd!
- We beginnen met de service in de
Startupklasse in het Starup.cs bestand toe te voegen. We registreren eerst de DAL klasse zelf en daarna de klasse die deze 'geïnjecteerde' DAL klasse zal gebruiken, namelijk dePostcodeControllerklasse:public void ConfigureServices(IServiceCollection services) { services.AddMvc(); services.AddSingleton<PostcodeApp.Dal.IPostcode> (p => new PostcodeApp.Dal.PostcodeXml(new PostcodeApp.Bll.Postcode())); services.AddTransient(p => new Controllers.PostcodeController(new PostcodeApp.Dal.PostcodeXml())); } - In de code hierboven registereren we de
PostcodeControllermet een constructor zonder parameters. Die hebben we niet in de DAL klasse. Dus voegen we ze eerst toe in Dal/PostCodeXml.cs:public PostcodeXml() { } - We hebben in controller klasse een constructor nodig die als parameter een instantie van de DAL klasse kan meekrijgen:
private readonly PostcodeApp.Dal.IPostcode dalService; public PostcodeControllerSample(PostcodeApp.Dal.IPostcode dalService) { this.dalService = dalService; }
- In de
Indexmethode van dePostcodeControllerklasse gaan we nu de data uit het Postcode.xml bestand inlezen. We maken eerst een instantie of een exemplaar van de klasseBll/Postcodeaan. We gebruiker dePostcodesetter van de DAL klasse om het Bll exemplaar van de Bll klasse aan de DAL door de geven en we roepen deReadAllmethode van de DAL klasse op. Tenslotte geven het model mee aan de view:public IActionResult Index() { PostcodeApp.Bll.Postcode postcode = new PostcodeApp.Bll.Postcode(); dalService.Postcode = postcode; dalService.ReadAll(); return View(postcode); } - Nu nog de Postcode view aanpassen in Views/Postcode/Index.cshtml. We gebruiken Razor, een mix van C# en HTML om de lijst met postcodes te tonen:
- We gebruiken de model page directive om het model dat we in de controller aan view hebben doorgegeven in op te vangen:
@model PostcodeApp.Bll.Postcode
- We voegen de HTML en Razor code toe om de postcodes, plaatsnamen en provincienamen in het Nederlands en het Frans te tonen. Met een
Foreachdoorlopen de List eigenschap van het modelPostcode:@* For more information on enabling MVC for empty projects, visit https://go.microsoft.com/fwlink/?LinkID=397860 *@ @model PostcodeApp.Bll.Postcode <h1>Postcodes</h1> <table class="list"> <thead> <tr> <th> Postcode </th> <th> Plaats </th> <th> Provincie </th> <th> Localité </th> <th> Province </th> </tr> </thead> <tbody> @foreach (var item in Model.List) { <tr> <td> @item.Code </td> <td> @item.Plaats </td> <td> @item.Provincie </td> <td> @item.Localite </td> <td> @item.Province </td> </tr> } </tbody> </table>
- We gebruiken de model page directive om het model dat we in de controller aan view hebben doorgegeven in op te vangen:
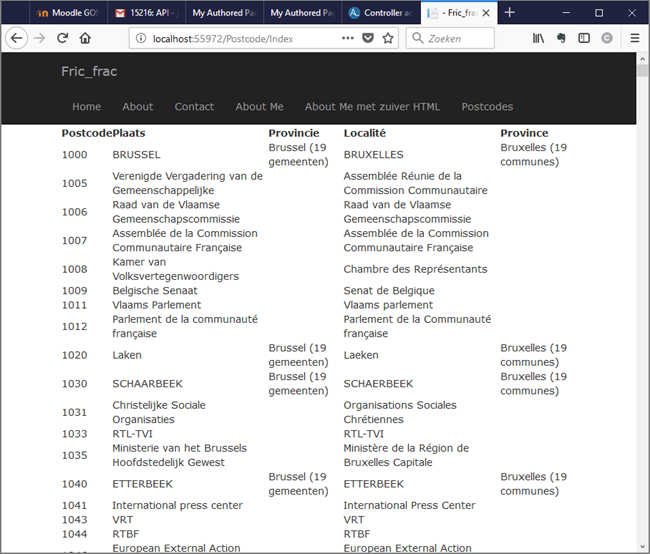
- En dit is het resultaat:

Postcode app in ASP.NET Core MVC
2017-12-25 19:53:43